功能介绍#
Elio Struyf开发的Front Matter是一款为静态网站设计的CMS系统,其作为Visual Studio Code插件提供,支持多种静态网页框架:Hugo、Jekyll、Hexo、NextJS、Gatsby、Astro。
Front Matter特色就是图形化,它会读取你现有网站的文章、图片、标签、分类,清楚的列在面板上; 用户能用所见即所得的markdown编辑器写文章,同时支持Page Bundle功能,再搭配上Github Action,将大大降低写文的麻烦程度。
安装#
- 安装 VS Code
- 安装 Hugo和 Git,建立Hugo网站根目录
- 开启VS Code,点击文件 → 打开文件夹,开启Hugo网站的根目录文件夹
- 到VS Code的延伸模块市集,下载安装 Front Matter CMS

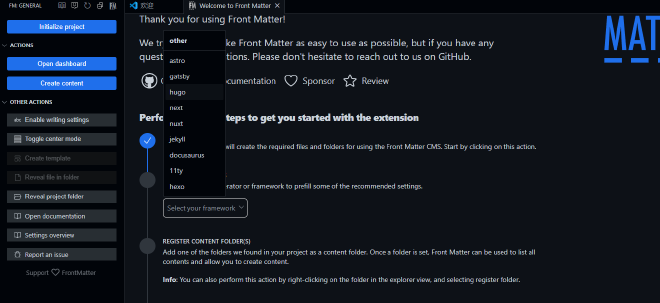
- 点击VS Code左方的 FM 面板,点击Initialize project

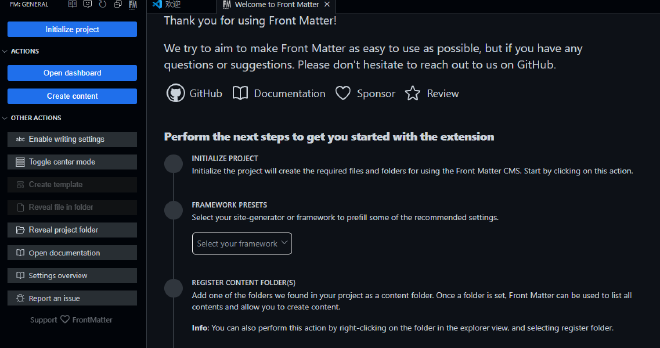
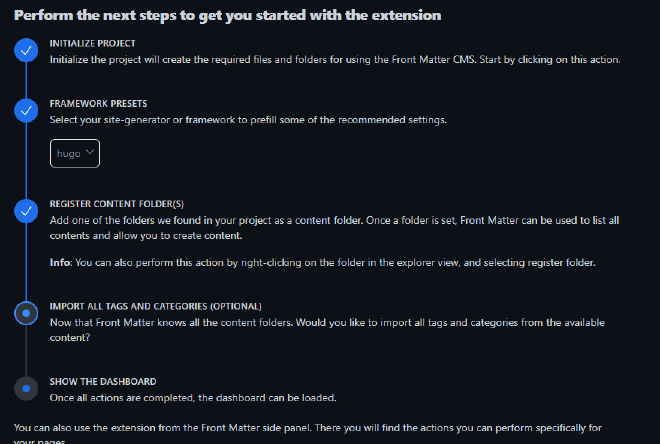
- 点击右侧Initialize project,会自动创建相关工作文件

- 下一步选的你的框架

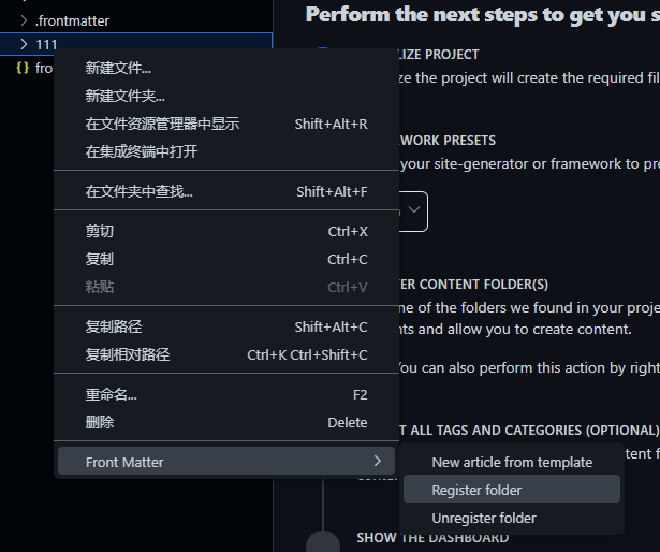
- 选择你帖子的所在文件夹并注册

- 导入现有的标签和分类

- 完成所有的创建工作
设置frontmatter.json文件#
在这里你需要修改baseURL的地址和startCommand为你所用框架,在这里预设了缩略图的名称为feature,需要自己放入图片并修改后缀名。
{
"$schema": "https://frontmatter.codes/frontmatter.schema.json",
"frontMatter.taxonomy.contentTypes": [
{
"name": "default",
"previewPath": null,
"pageBundle": true,
"filePrefix": "",
"fields": [
{
"title": "标题",
"name": "title",
"type": "string"
},
{
"title": "简介",
"name": "description",
"type": "string"
},
{
"title": "发布日期",
"name": "date",
"type": "datetime",
"default": "{{now}}",
"isPublishDate": true
},
{
"title": "是否为草稿",
"name": "draft",
"type": "draft"
},
{
"title": "是否打开评论",
"name": "comments",
"type": "boolean"
},
{
"title": "是否隐藏",
"name": "hidden",
"type": "boolean"
},
{
"title": "分类",
"name": "categories",
"type": "categories"
},
{
"title": "标签",
"name": "tags",
"type": "tags"
},
{
"title": "预览图",
"name": "preview",
"type": "image",
"default": "feature.*"
},
]
}
],
"frontMatter.framework.id": "hugo",
"frontMatter.content.publicFolder": "static",
"frontMatter.preview.host": "http://localhost:1313",
"frontMatter.site.baseURL": "https://anybook.cc", //需要修改
"frontMatter.framework.startCommand ": "hugo server", //需要修改
"frontMatter.taxonomy.frontMatterType": "YAML",
"frontMatter.taxonomy.dateFormat": "yyyy-MM-dd'T'HH:mm:ssxxx",
"frontMatter.content.pageFolders": [
{
"title": "posts",
"path": "[[workspace]]/content/posts"
}
],
"frontMatter.git.enabled": true
}
到这里配置就全部完成啦
注意事项#
在设置完后需要重新启动VScode使设置生效
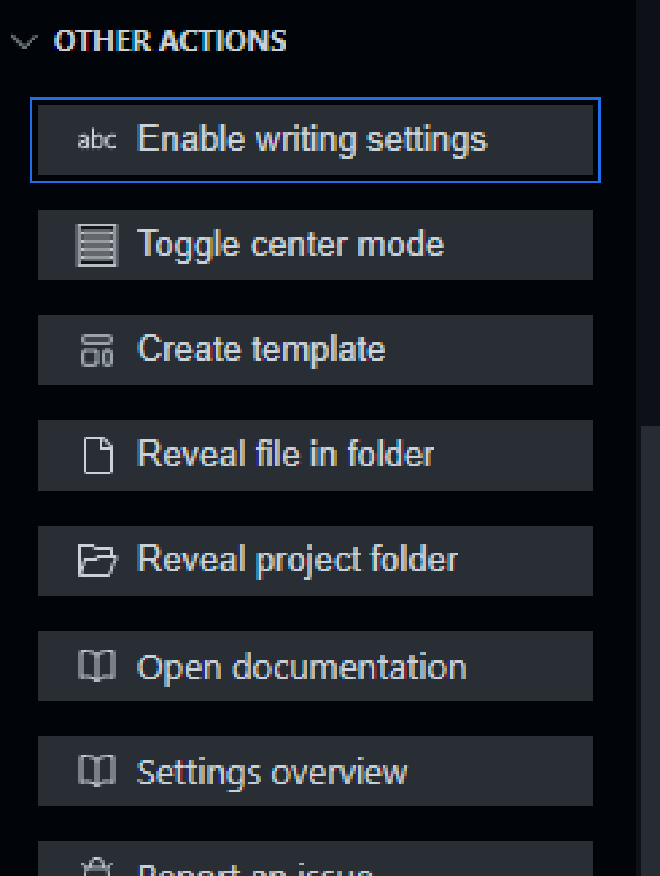
选择左侧侧边栏的Enable writing setting 可以优化编辑界面

- 点击右侧三个点下拉菜单中的MPE:打开侧边预览可以实时渲染